Ethereum Smart Contracts GUI Generator
NPM package to automatically generate a customizable interface from ABI to interact with Ethereum smart contracts.

If you need to create a graphical user interface to interact with your Ethereum smart contracts, then you might be interested in the ethereum-interface-generator NPM package.
The NPM package ethereum-interface-generator creates a GUI from your smart contract ABI (Application Binary Interface). You can export the GUI to HTML files or use the interface directly on the local development server.
The exported interface is easily customizable: the GUI is built using bootstrap and vanilla javascript (and of course Web3.js 🙂).
This package is helpful for testing your smart contracts or creating a customizable interface quickly.
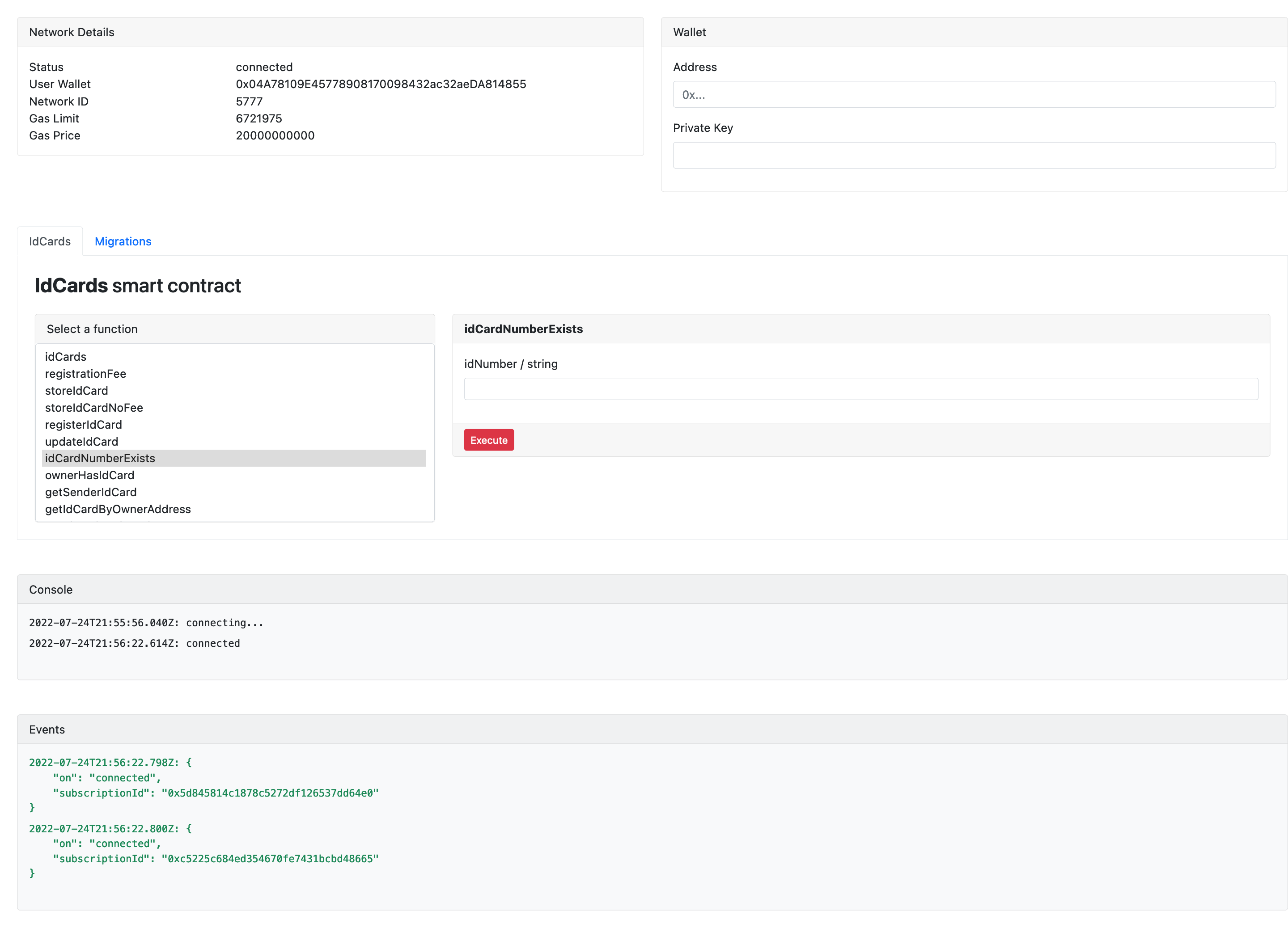
Below an example of how the interface looks like:

Installation
To use the command you have to install first the NPM package on your computer:
npm i ethereum-interface-generator -gOnce the installation is done you can run the command eth-ui-gen -h to read the help.
Serving the GUI
If you want to interact with your smart contracts you might want to generate the GUI on a local server (without exporting it). If you want to export the GUI please read the next section.
To start the server you can execute the command below in the same folder where your smart contract ABI is located:
eth-ui-gen serveFor example, if you compiled your smart contracts with truffle framework, first you have to CD into the folder build/contracts and then execute the command eth-ui-gen serve.
After running the local server, the GUI is available on the URL http://localhost:5432.
If you want instead to specify a custom port and/or the path of the directory of the smart contract ABIs, you can add the optional parameter as per below:
eth-ui-gen serve -c /../dapp/build/contracts/ -p 7765The command above generates the GUI using the ABI found in the folder /../dapp/build/contracts/ and then it starts the server on the URL http://localhost:7765.
For more information on the serve command you can run the command eth-ui-gen serve -h in the terminal.
Exporting the GUI
You can export your smart contract ABIs into HTML using the export command. You must run the command below in the same folder where smart contract ABI is located.
eth-ui-gen exportIf you compiled your smart contracts using truffle framework, first you have to CD into the folder build/contracts and then execute the command eth-ui-gen export.
The command will create a folder with the GUI in the directory where the command has been executed.
Alternatively, you can add optional parameters to the source folder of the ABI and/or the destination folder where the GUI has to be exported to. For example:
eth-ui-gen export -c /../dapp/build/contracts/ -t /home/dan/Desktop/smart-contracts-ui/The command above generates the GUI using the ABI found in the folder /../dapp/build/contracts/ and it exports the code to the folder /home/dan/Desktop/smart-contracts-ui/
You can add the flag -m (or --minify) to minify the Javascript.
For more information on the export command you can run eth-ui-gen export -h in the terminal.
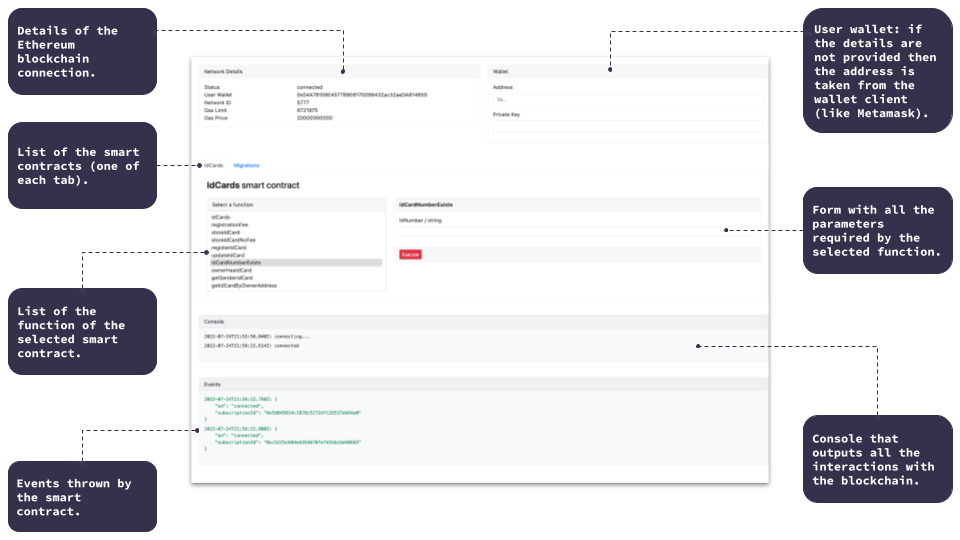
GUI Walk-through

NPM and GitHub repository links
NPM: https://www.npmjs.com/package/ethereum-interface-generator
GitHub: https://github.com/danielefavi/ethereum-interface-generator